20 Helpful Interesting CSS Menu Design Ideas

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
iPhone Responsive Design!
Easy to add new menu items
Clean, Minimal and Cool Design
Mega-Menu Content:
- iPhone Portait Responsive Design!
- Mega-menu Content (complete forms, images, video and more!)

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

Clean design and code
Left, right and centered menu or content
Expandable bottom menu for special content

Navion – Metro Navigation Menu Accordion Switcher CSS
Navion – Metro Navigation Menu Accordion Switcher CSS is a small CSS plugin that is used to create navigation menu for modern sites with responsive menu design feature. Navion CSS can be customized easily because it is only HTML and CSS code.Responsive Design.Three Main responsive navigation menu with submenu Sizes.Sub Menu with Dropdown and Metro Style.Tab in Sub Menu.If you like to see the plugin documentation you can check it here: Navion CSS Documentation
TileBox – Modern Responsive LightBox CSS
Tabion – Metro Tab Accordion Switcher CSS
OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu

Shady is a Responsive, flat long shadow CSS menu.Responsive design (2 visualizations)
Modern, flat design and long shadows

Supports Responsive Design, Swipe to change Tab Content, Left and Right keys to change Tab Content, Combine AJAX and Inline Content, CSS3 Animation Effects, Integrated Font Awesome, AutoPlay/Pause/Resume and a lot of CSS option to customize…
Responsive Design.Navion – Metro Navigation Menu Accordion Switcher CSS
Tabion CSS – Metro Tab Accordion Switcher
TileBox – Modern Responsive LightBox CSS
OneMenu – Responsive Metro UI Menu

A HTML5 navigation menu pop-out navigation that can be used as a navigation menu, a one page site or a combination of both.Easy options to configure the javascript to the way you want it and other areas are fully customizable in the css.flat, Metro style design
lots of configurable options via javascript and css
minified and un-minified javascript and css files
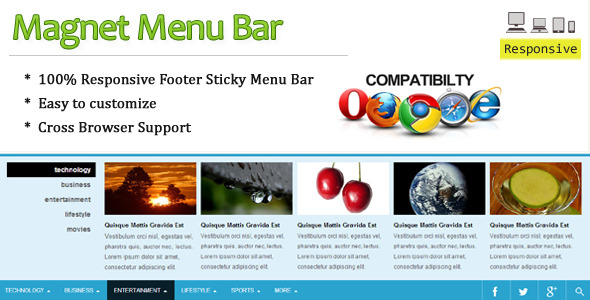
10. Magnet Menu Bar

Magnet Menu Bar is a powerful CSS plus Javascript script that is used to create modern navigation menu for any sites with large menu responsive design feature
Menu default mode
Sample preview one: Onclick menu
Sample preview two: Onclick menu
This menu has been tested (and works !) with all the following browsers :

This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system. It can be used as a HTML5 menu bar (with mega “drop-ups”) using the exact same markup as the “standard” mega menu. Customizing the menu require some basic knowledge of CSS and you can change the look of every part of the menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Clean and Professional Design
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so the menu is ready to be included on any type of website. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a simple navigation bar without drop downs to a combination of 2 mega menus on a same page. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of the menu will work. Be sure to test the demo with different browsers or devices to make sure that the menu meets your requirements.I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best to update the menu as soon as possible. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

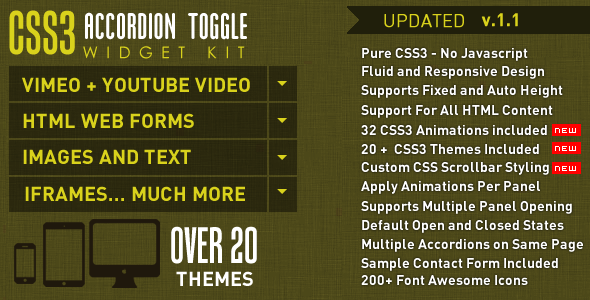
Some of the outstanding features include having a panel or multiple panels open by default, all panels closed by default, 200+ beautiful vector Font-Awesome icons (Optional), 100% fluid width design which means you don’t need any media-queries to set up, just plug it in any of your designs and it will be up and running in seconds.in all major browsers including a CSS fallback for IE8.Fully Responsive Fluid Design (no media-queries needed)
Customize scrollbars with css on fixed height accordions (not in Firefox)
Cross Browser with a pure CSS buttons tutorial Fallback for IE8

Responsive 3D Mega drop menu code Menu (latest ver 1.Responsive 3D Mega Drop Down Menu is a flexible and high customizable to build your custom menus. In addition to you can set up the menu item drop down by clicking or hovering.Responsive Design, support any PC or MAC systems, smartphones and tablets
Click/hover behavior choice on the mega menu responsive design options page
Fly-out Menu with Unlimited Sublevels
Valid XHTML / CSS 3 markup
This menu has been tested (and works !) in all the following browsers :

CSS3 Multi-Level Accordion and horizontal menu CSS is a 2 in 1 – Pure CSS3, no javascript, Well styled menu that allows you to easily create multilevel accordion style menus with unlimited levels – The menu comes with 3 sample menus that include 2 stylish accordion menus in ultra modern beautifully styled dark and light versions plus a multi-level tree menu. The menu is well coded and documented with pure CSS buttons cross browser support including a CSS2 fallback solution for IE8.2 in 1 Accordion and CSS menu examples
Responsive Flexible Design for adaptability
supports Disabled menu states

NAV – The easy to use mobile and responsive navigation menu button plugin for Wordpress
• Uses Wordpress built-in design language (you feel at home right away, no new controlpanel to learn all over again)
• Integrates with dropdown menu CSS system
• Supports expanding menu tree (from wordpress menu responsive system)
• Installs under Wordpress standard «Settings» menu

Shifty Nav is a fully responsive CSS3 mega menu. To change the color of the entire menu requires a simple changing of a few pre-defined variables, so there’s not extensive digging through the code!
This menu supports whatever kind of content you throw at it, and includes a full tutorial on how to build the markup for your own menu if you don’t want to modify the pre-existing file. Created with a very modern and metro design.Completely customizable menu layout

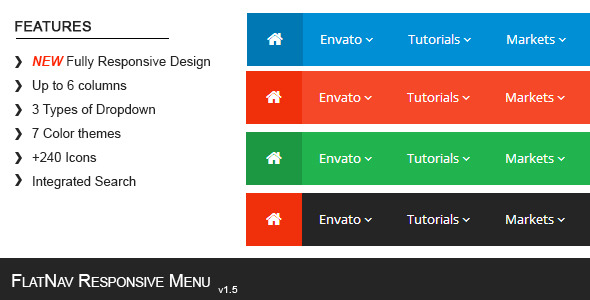
FlatNav is a CSS responsive menu to organize your website navigation. It comes with different colors to adapt to your site and have a flat design for a modern look. This menu includes more than 240 icons and 3 different type of navigation, you can combine the three types of navigation or use only the one you like. Make your website easy and intuitive to surf with this responsive menu.

This drop menu code is pure CSS3 dropdown menu code.Ready to display any HTML code inside a CSS drop menu tutorial
Clean design and code

Solidstrap is custom mod bootstrap with metro design and style,
– mejs-solid ( blue with metro look design )
– mejs-grade ( gradient dark sleek and smooth design )
3 navbar skin : navbar inverse, navbar default and navbar white with custom design.- totally change for navbar menu style css command
- add custom dropdown menu color
Check Out Our Other CSS stuff http://codecanyon.

This panel has been created to fit into any website with a clean and professional design. The custom scrollbars packed in this menu will automatically appear when needed and if you need to add even more content, you can use the infinite carousel to scroll between each part of the panel.Clean and professional design
This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.



